HTML кері байланыс пішіні
Бұл сайтқа кірушілердің менеджерлермен немесе ресурс иесімен өзара әрекеттесу тәсілдерінің бірі.
Оны пайдалана отырып, келушілердің белгілі бір қызметтерге немесе тауарларға тапсырыс беру ниеті туралы бастапқы ақпаратты жинауға болады. Оны кері байланыс, идеялар, түрлі ұсыныстар және кез келген басқа ақпаратты жинау үшін пайдалануға болады.
Сайт үшін кері байланыс пішінін жасау қадамдарының алгоритмі:
- HTML коды – пішін жақтауы;
- PHP өңдеушісі – сервер жағында деректерді қабылдайды және өңдейді;
- CSS стильдері – сыртқы түрін безендіру;
- AJAX функциясы – Деректерді өңдеушіге бетті қайта жүктемей жіберу.
HTML құрылымы
<div class="main-content">
<form class="obratnuj-zvonok" autocomplete="off" action='email.php' method='post'>
< div class = "form-zvonok" >
<div>
<label>Имя<span>*</span></label>
< input type = 'text' name = 'username' required >< /div >
<div>
<label> Телефон нөмірі (коды бар)<span>*</span></label>
<input type='text' name='usernumber' required></div>
<div>
<label> Хабарлама </label>
<input type='text' name='question'>
</div>
< input class = "bot-send-mail" type = 'submit' value = 'Сұраныс жіберу'>
</div>HTML құрылымы - бұл енгізу өрістері жасалатын, олардың қайсысы толтырылуы қажет және олар үшін субтитрлер жасалатын кері байланыс пішінінің құрылымы.
CSS стильдері пішіннің пайда болуына және деректердің көрсетілуіне жауап береді.
Пішіннің өзі <form></form> тегтерінің арасында орналасқан.
Сыныптар CSS мәнерлері арқылы көрсетуді жүзеге асыру кезінде сілтеме жеңілдігі үшін тегтерге тағайындалады .
Тегі <form> екі міндетті атрибут бар:
- әрекет — пішінге енгізілген деректерді өңдейтін сценарийге сілтеме, әдетте PHP.
- әдісі — серверге деректерді жіберу әдісі (GET немесе POST).
Атрибут autocomplete="off" — пішінді автотолтыруға жауапты, ол бетке қайта кірген кезде барлық енгізілген деректерді қалдырады/қалпына келтіреді.
PHP өңдеушісі
Қарапайым сценарийдің мысалы
$to="email@tut.by"; $subject=" Хабарлама тақырыбы "; $message = "сіздің атыңыз: ".$_POST['name']." < br > "; $message .= "Телефон нөмірі: ".$_POST['phone']."<br>"; $message .= "Хабарлама: ".$_POST['message']."<br>"; $headers="Content-type: text/plain; charset=utf-8 \r\n"; mail($to,$subject,$message,$headers); ?>$to email@tut.by – хабарлама жіберілетін пошта жәшігін көрсетеді.
$subject — хаттар тізімдерін қарау кезінде пошта қызметтері көрсететін хабарлама тақырыбы.
$message — енгізілген деректерді жинайды және оны айнымалыға жазады.
$headers — хаттың тақырыбы, ол хаттың түрін, сондай-ақ хаттың кімнен жеткізілгенін және жауап қай электрондық поштаға жіберілетінін көрсетеді.
арқылы тіркелу CSS
Кері байланыс пішініне арналған CSS мәнерлері
.obratnuj-zvonok{
width:100%;
max-width:350px;
}
.form-zvonok{
width:100%;
display:flex;
flex-direction:column;
padding:0 20px;
box-sizing:border-box;
}
.form-zvonok div{
padding:15px 0;
}
.bot-send-mail{
box-sizing:border-box;
width:100%;
}
.form-zvonok label,.form-zvonok input{
display:block;
width:100%;
box-sizing:border-box;
}
.form-zvonok label{
margin-bottom:5px;
font-weight:bold;
}
.form-zvonok input{
padding:10px 15px;
margin-top:10px;
}
.form-zvonok label span{
color:red;
}
.form-zvonok .bot-send-mail{
padding:15px;
margin-top:10px;
background:none;
border:none;
text-transform:uppercase;
color:#fff;
font-weight:bold;
background-color:#009b97;
cursor:pointer;
border:3px #009b97 solid;
border-radius:5px;
}
.form-zvonok .bot-send-mail:hover{
color:#009b97;
background-color:#fff;
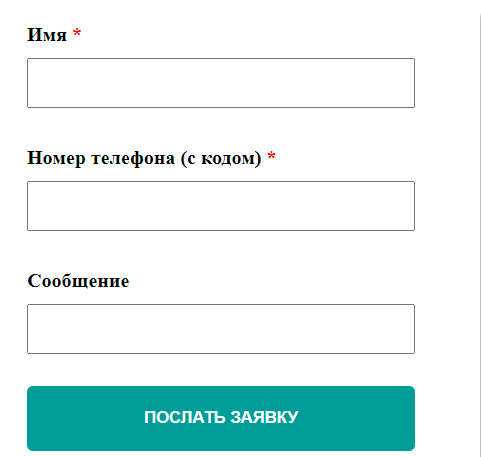
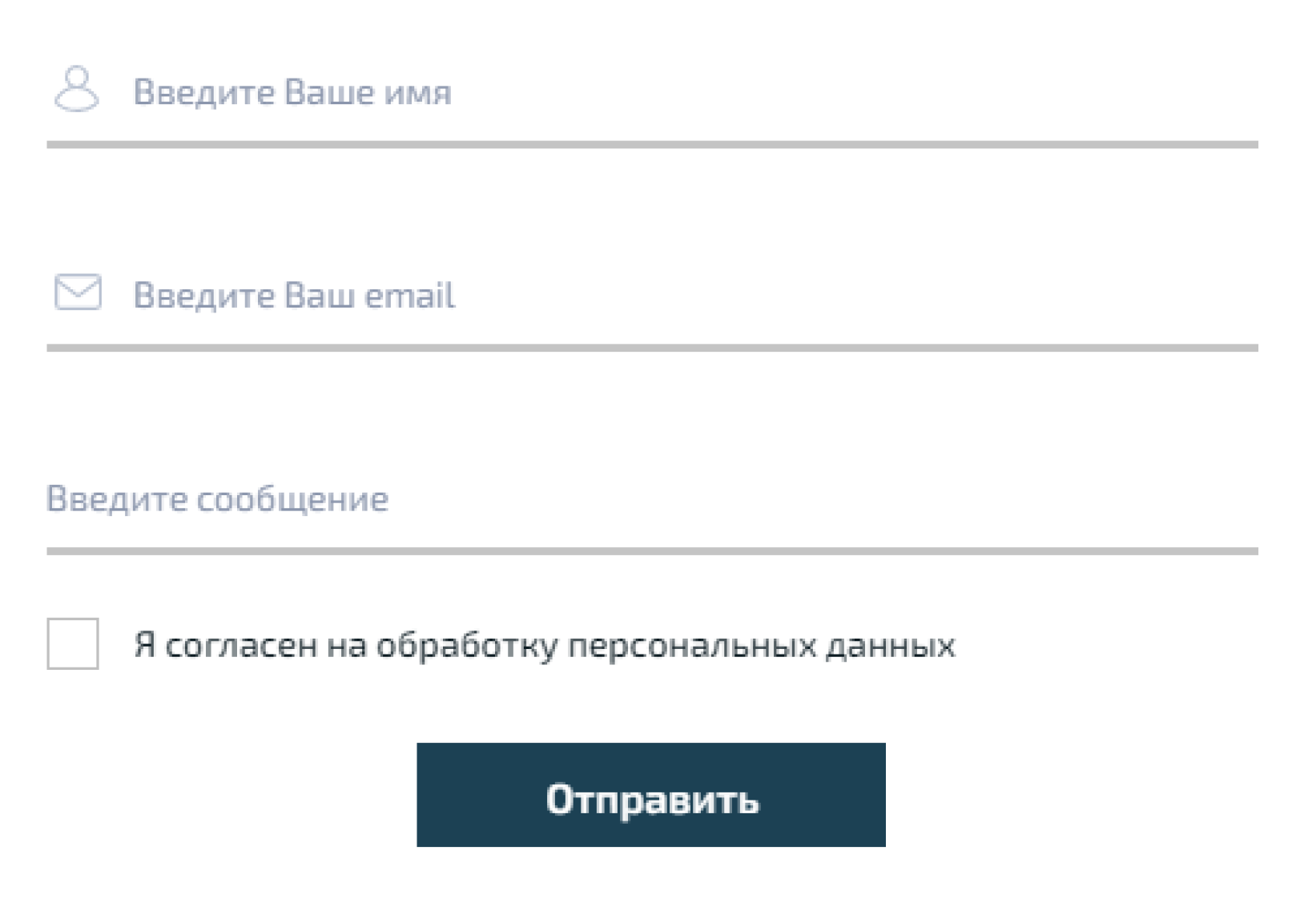
}Стильдерді қолданғаннан кейін пішіннің көрінісі

Кері байланыс пішінінің қажетті элементтеріне CSS арқылы стильдер тағайындалған сабақтар берілді.
Ajax
Ajaxтехнологиясы веб-сайтыңыздың өнімділігін арттыруға көмектеседі. Бұл сайттың кейбір элементтерін/бөліктерін ғана жаңарту қажет болғанда пайдаланушының бүкіл бетті қайта жүктемейтініне байланысты.
Ең қарапайым қосылым – бұл PHP + Ajax. Пішінді қайта жүктеусіз жіберу үшін сізге қосымша қажет:
Ajax-request —
JQuery &mdash өңдеушісіне енгізуді асинхронды түрде жіберу үшін пайдаланылатын JavaScript функциясы. JavaScript-пен жұмыс істеуге арналған кітапхана.
Дайын кері байланыс формаларының мысалдары.
қарапайымнан таңғажайыпқа
Өз бетінше жазғысы келетін, бірақ неден бастарын білмей жүргендерге арналған пішін, мұнда дайын дерлік мысал бар және артық ештеңе жоқ.
HTML:
<form method="POST" id="feedback-form">
<input type="text" name="nameFF" required placeholder=" Аты" x-autocompletetype="name">
<input type="email" name="contactFF" required placeholder="E-mail" x-autocompletetype="email">
<textarea name="messageFF" required rows="5"></textarea>
<input type="submit" value="жіберу">
</form>CSS:
form {
width:300px;
}
form input, form textarea {
width:100%;
}
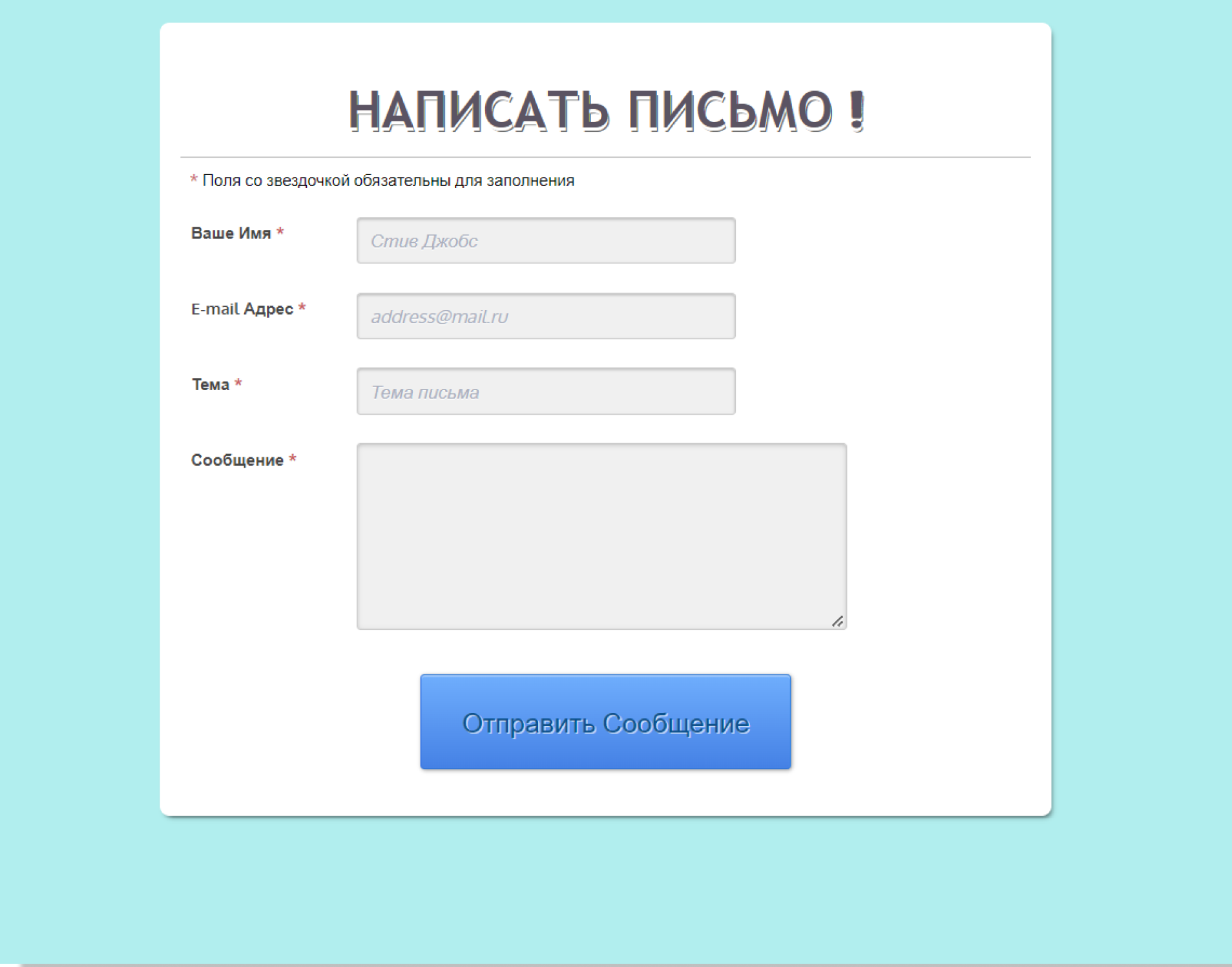
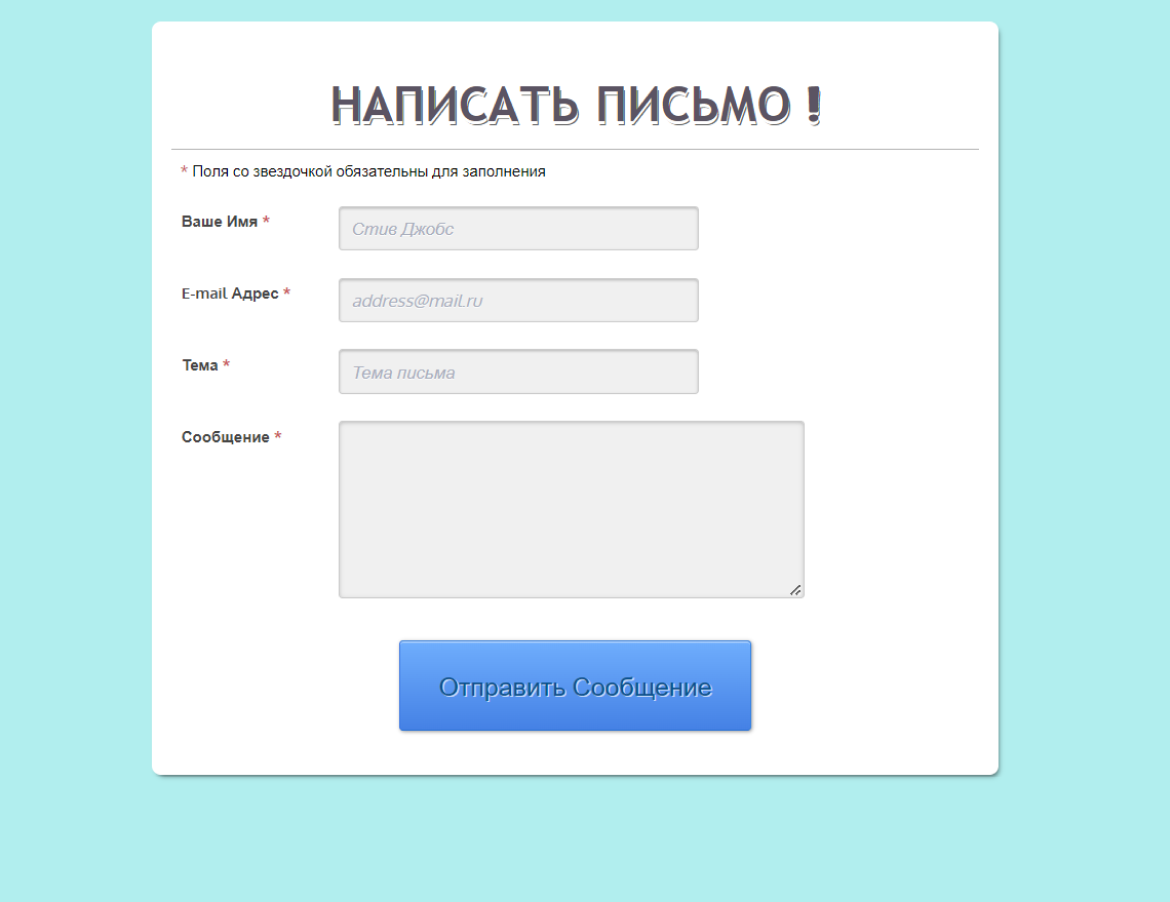
Өріс анимация әсерлері бар кері байланыс пішіні
Мәтінді дұрыс көрсету үшін төмендегі кодты тегтердің арасына қойыңыз <head>.
<link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=Skranji:400,700|Oxygen:400,700">
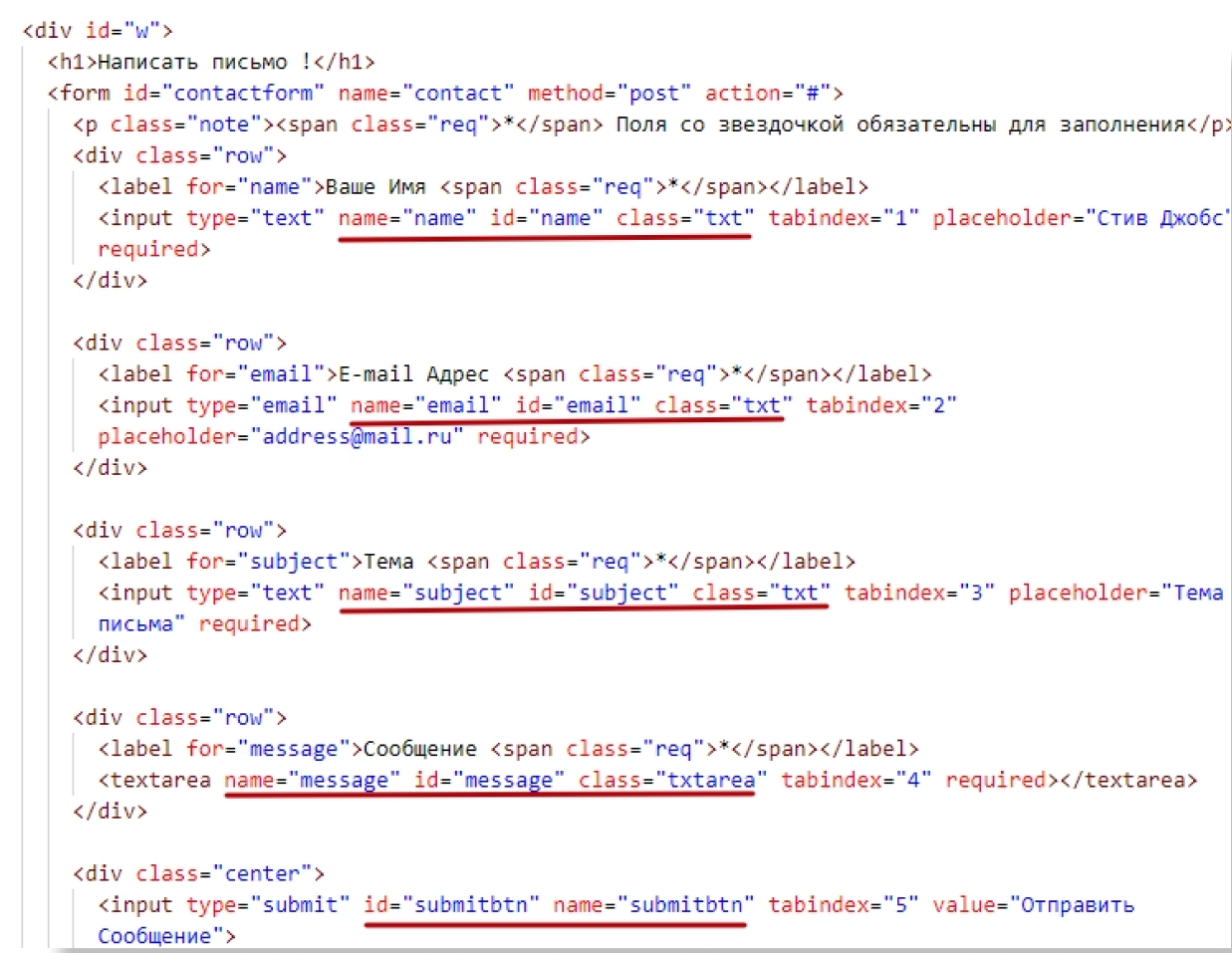
HTML:
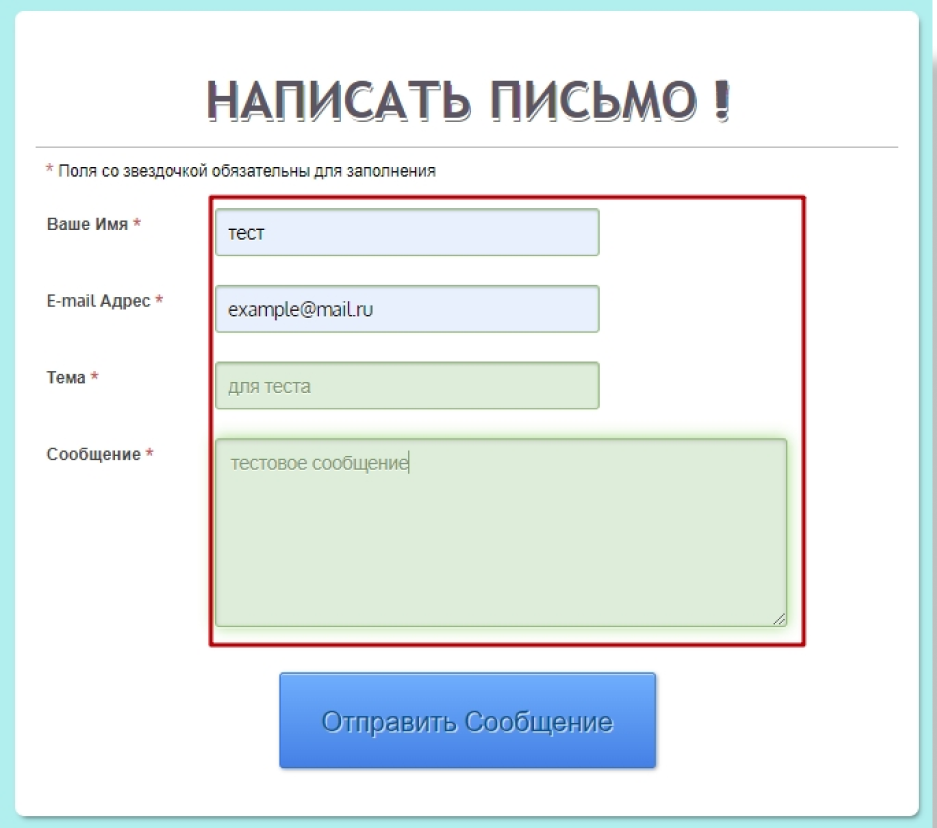
<div id="w">
<h1> Хат жаз!</h1>
<form id="contactform" name="contact" method="post" action="#">
<p class="note"><span class="req">*</span> Жұлдызшамен белгіленген өрістер міндетті түрде.</p>
<div class="row">
<label for="name"> Сіздің атыңыз<span class="req">*</span></label>
<input type="text" name="name" id="name" class="txt" tabindex="1" placeholder="Стив Джобс" required>
</div>
<div class="row">
<label for="email">E-mail Мекенжай <span class="req">*</span></label>
<input type="email" name="email" id="email" class="txt" tabindex="2" placeholder="address@mail.ru" required>
</div>
<div class="row">
<label for="subject"> Тақырып <span class="req">*</span></label>
<input type="text" name="subject" id="subject" class="txt" tabindex="3" placeholder="Хаттың тақырыбы" required>
</div>
<div class="row">
<label for="message"> Хабарлама<span class="req">*</span></label>
<textarea name="message" id="message" class="txtarea" tabindex="4" required></textarea>
</div>
<div class="center">
<input type="submit" id="submitbtn" name="submitbtn" tabindex="5" value="Хабар жіберу">
</div>
</form>
</div>CSS:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin:0;
padding:0;
border:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
outline:none;
-webkit-font-smoothing:antialiased;
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
html{ height:101%; }
body{
font-family:'Oxygen', Arial, Helvetica, sans-serif;
font-size:62.5%;
line-height:1;
padding-bottom:85px;
background:#b1eeee;
}
::selection{ background:#d2bef5; }
::-moz-selection{ background:#d2bef5; }
::-webkit-selection{ background:#d2bef5; }
br{display:block; line-height:2.2em;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display:block;}
ol, ul{list-style:none;}
blockquote, q{quotes:none;}
blockquote:before, blockquote:after, q:before, q:after {content:“ ”; content:none;}
strong{font-weight:bold;}
table { border-collapse: collapse; border-spacing: 0; }
img { border: 0; max-width: 100%; }
h1 {
font-family: 'Skranji', 'Trebuchet MS', sans-serif;
font-weight: bold;
font-size: 3.75em;
line-height: 1.7em;
margin-bottom: 7px;
color: #5b5463;
text-shadow: 0 2px white, 1px 3px #666;
text-transform: uppercase;
text-align: center;
border-bottom: 1px solid #bbb;
}
/* positioning */
#w {
display: block;
width: 660px;
margin: 0 auto;
margin-top: 25px;
padding: 35px 15px;
background: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
-moz-box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
}
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles*/
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form .txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-position: 110% center;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-moz-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
form .txtarea {
display: inline-block;
padding: 8px 11px;
padding-right: 30px;
width: 320px;
height: 120px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-position: 110% 4%;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
form .txt:focus, form .txtarea:focus {
width: 300px;
color: #545454;
background-color: #fff;
background-position: 110% center;
background-repeat: no-repeat;
border-color: #059;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
}
form .txtarea:focus {
width: 375px;
background-position: 110% 4%;
}
form .txt:valid {
background-color: #deecda;
background-position: 98% center;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txtarea:valid {
background-color: #deecda;
background-position: 98% 4%;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txt:focus:valid, form .txtarea:focus:valid {
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
}
form .center {
margin-top: 25px;
text-align: center;
}
#submitbtn{
height:70px;
width:275px;
padding:0;
cursor:pointer;
font-family:'Oxygen', Arial, sans-serif;
font-size:2.0em;
color:#0a528f;
text-shadow:1px 1px 0 rgba(255,255,255,0.65);
border-width:1px;
border-style:solid;
border-color:#317bd6 #3784e3 #2d74d5 #3774e3;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
background-color:#4581e5;
background-image:-webkit-gradient(linear,left top,left bottom,from(#6faefd),to(#4581e5));
background-image:-webkit-linear-gradient(top,#6faefd,#4581e5);
background-image:-moz-linear-gradient(top,#6faefd,#4581e5);
background-image:-ms-linear-gradient(top,#6faefd,#4581e5);
background-image:-o-linear-gradient(top,#6faefd,#4581e5);
background-image:linear-gradient(top,#6faefd,#4581e5);
-moz-box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
transition:all 0.3s linear;
}
#submitbtn:hover, #submitbtn:focus{
-webkit-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
}
#submitbtn:active {
-webkit-box-shadow:0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
box-shadow:0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
}QForm HTML пішін кодын пайдалану
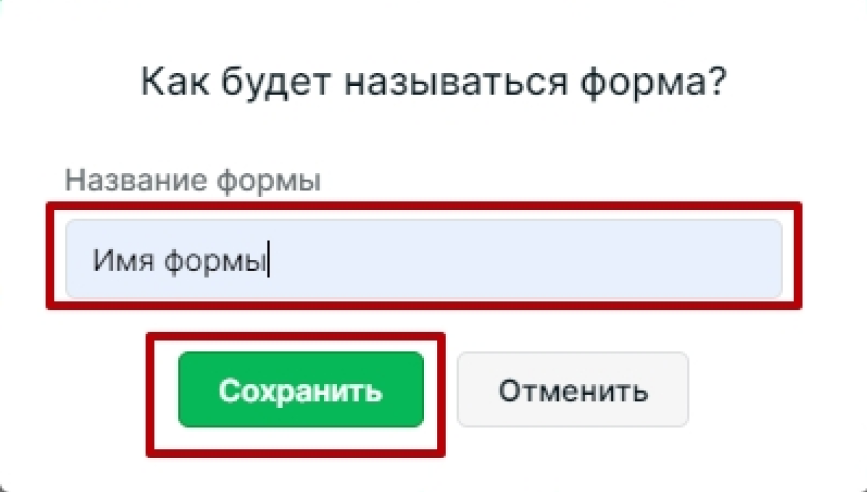
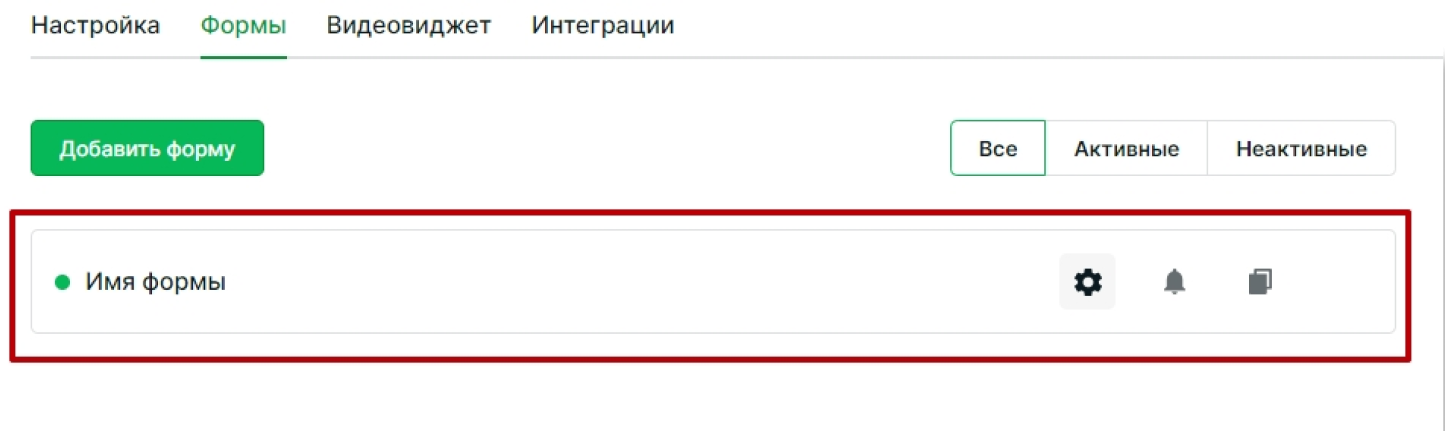
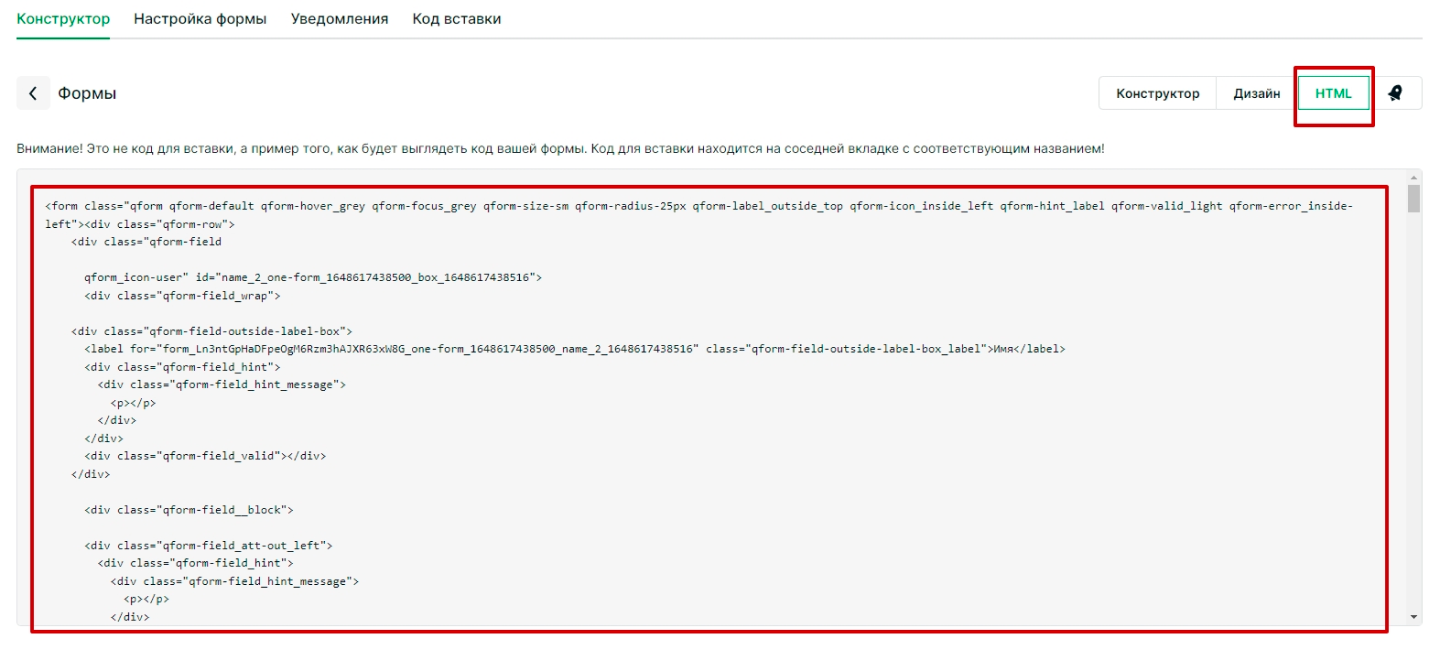
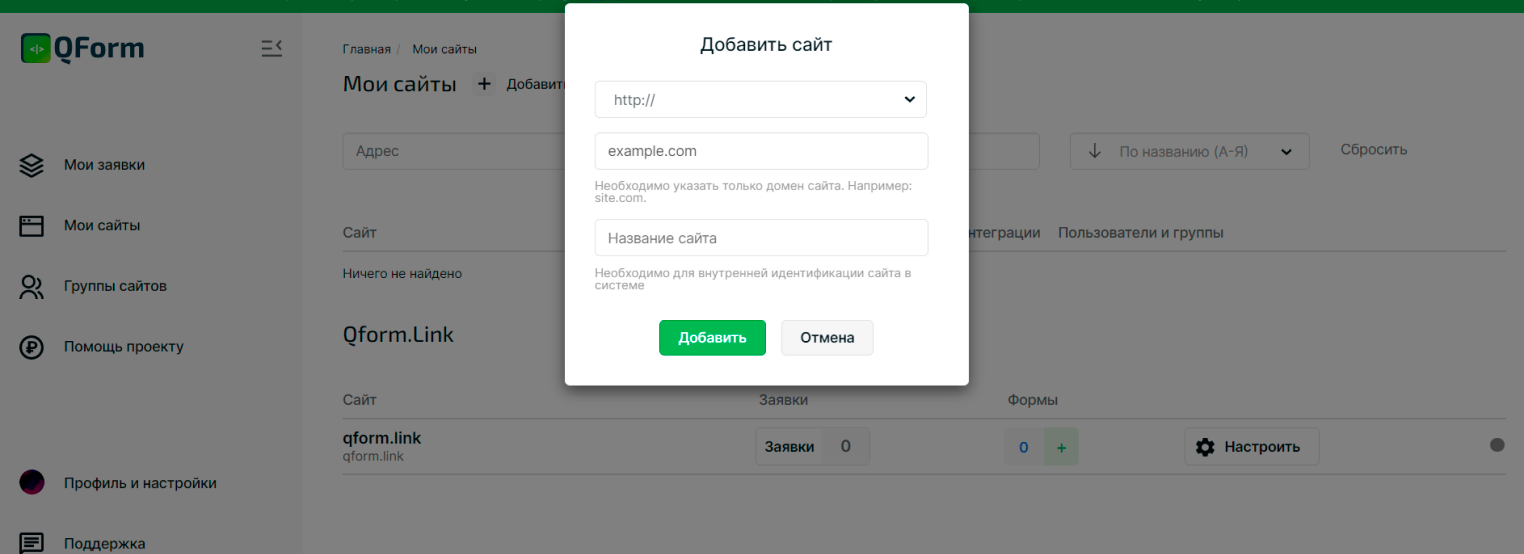
QForm қызметі конструктор көмегімен жасалған кері байланыс пішінінің HTML кодын көру мүмкіндігін береді. Оны пайдалана отырып, біз стильсіз және сервистік серверге байлаусыз өте әдемі емес құрылым аламыз. Конструктор әдемі құрылымдық пішін кодын жасайды, оған сіз өңдегішті өз бетіңізше байланыстыра аласыз, сыртқы түрін CSS стильдерімен безендіре аласыз және жұмыс кері байланыс формасын ала аласыз.
AJax және JQuery арқылы асинхронды деректерді жіберумен (бетті қайта жүктеусіз) пішін жасайық
Алдымен пішінді жасау керек



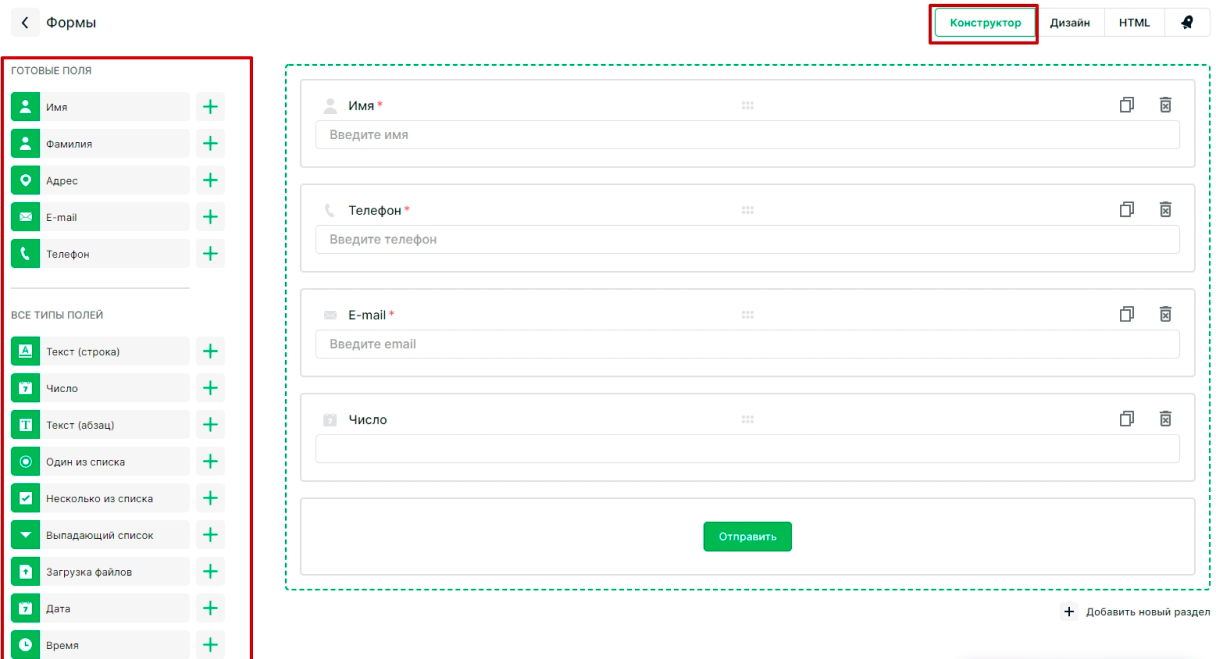
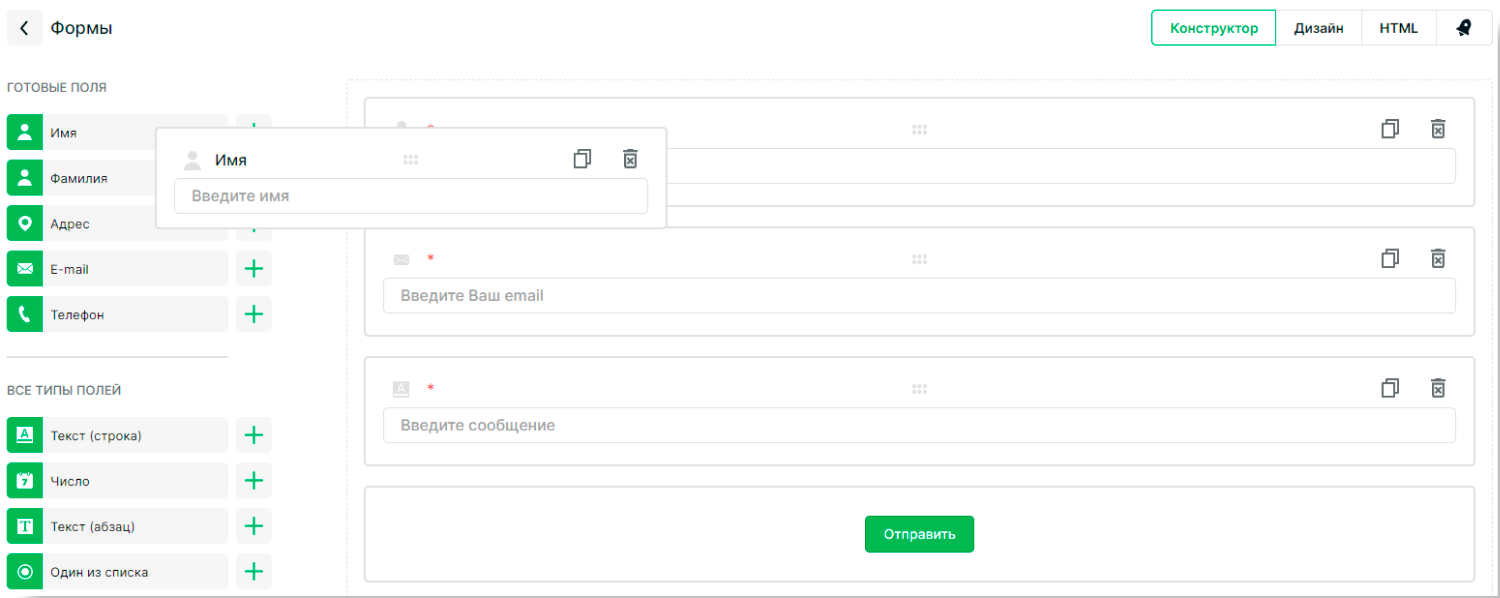
Режимге көшейік“Конструктор” қажетті өрістерді қосыңыз.

HTML қойындысын ашыңыз, жасалған кодты көшіріп, код өңдегішіне қойыңыз.

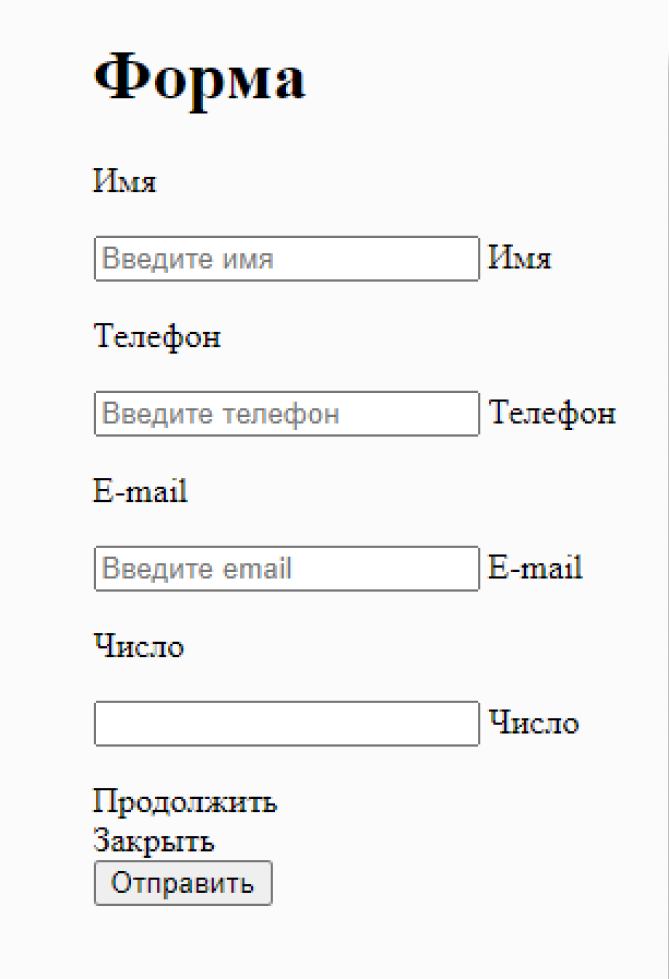
Кодты енгізгеннен кейін жасалған пішін келесідей болады.

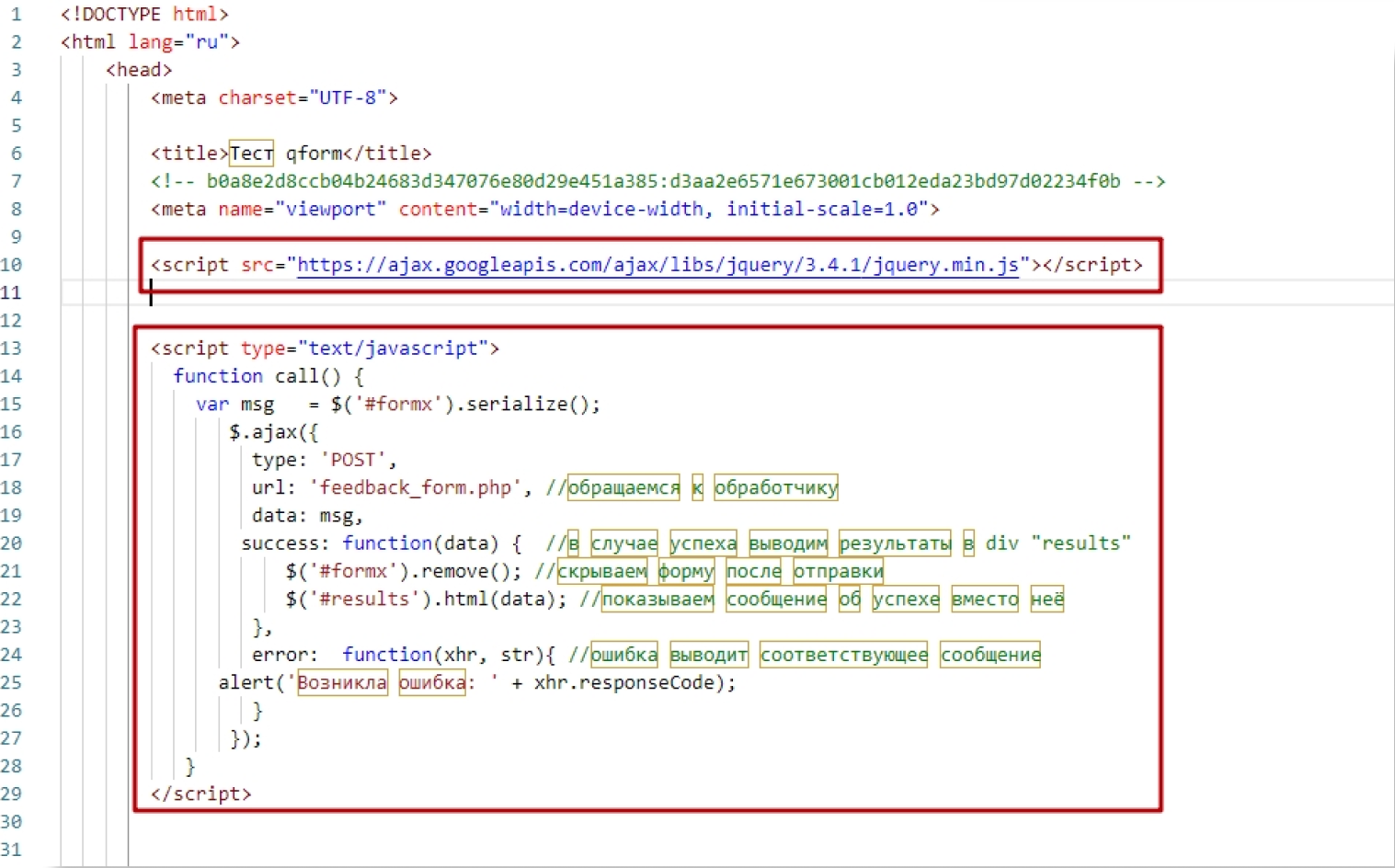
Ең алдымен, біз JQuery — жабылатын тегтің алдына жолды соңына қойыңыз</head>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Java-Script жинау. Оны жоғарыдағы HTML кодымен бірге қосуға немесе бірінші немесе бөлек жолсыз бөлек файл ретінде жүктеп салуға болады.

Енді пайдаланушы енгізген деректерді өңдеуге жауап беретін арнайы PHP сценарийін қосайық. Жіберу түймесін басқаннан кейін нені, қайда және қандай пішінде жіберу керектігін анықтайды. Бөлек файл жасаңыз feedback_form.php.
<?php
if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && !empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') // асинхронияны тексеру
{
if (isset($_POST["name_2"]) && isset($_POST["email"]) )
{
if ($_POST['name_2'] == '')
{
echo «Аты өрісі толтырылмаған»;
return; //қажетті өрістерді тексеру
}
if ($_POST['email'] == '')
{
echo «Электрондық пошта өрісі толтырылмаған»;
return;
}
$name = $_POST['name_2'];
$email = $_POST['email'];
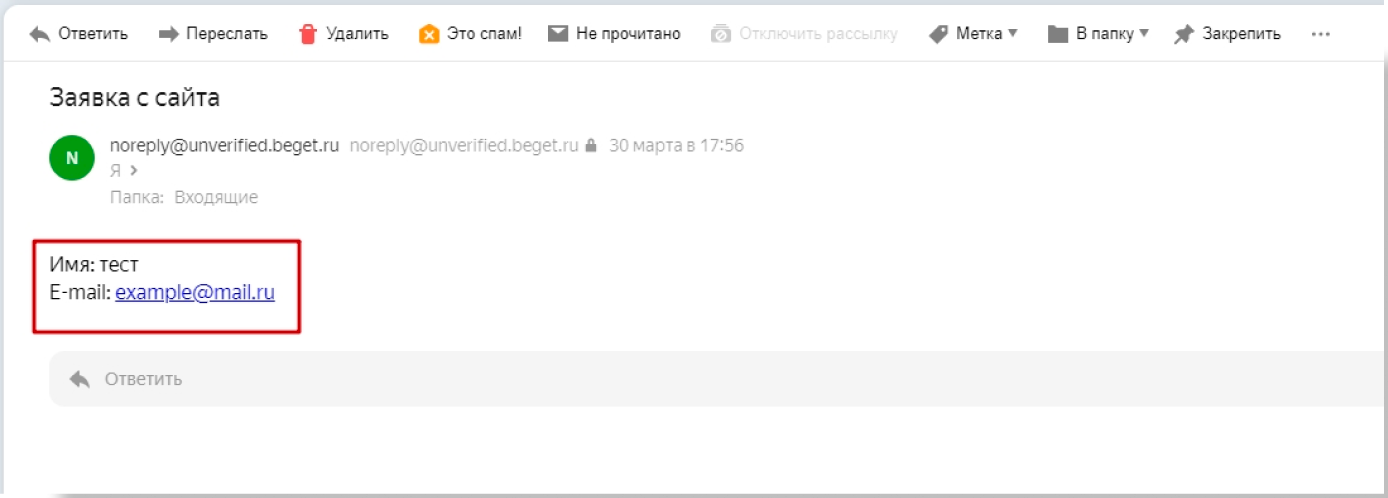
mail ("your@email", "Сайттан өтініш", "Аты:" .$name. "E-mail:" .$email, "From: your@email \r\n"); // Біз ақпаратты жинап, көрсетілген электрондық пошта мекенжайына жібереміз. екі мекенжайды да өзгертуді ұмытпаңыз
echo 'Өтінім жіберілді!';
return; // пайдаланушыға хабарды қайтару
}
}
?>Нәтиже бетті қайта жүктемей-ақ JQuery пішіні болады. Барлық өрістерді толтырып, жібергеннен кейін өтінімдер көрсетілген электрондық поштаға жіберіледі. CSS көмегімен оны стильдеу ғана қалады.
Кері байланыс пішінін орнату және орнату
Біз жоғарыда сипатталған пішіндердің біреуін орнатуды және конфигурациялауды сипаттаймыз (HTML және CSS коды жоғарыда берілген, сондықтан біз оларды қайта сипаттамаймыз).

Пішінді сайттың қалаған жеріне орналастырыңыз.
HTML құрылымында элементтерге олармен жұмыс істеу үшін сыныптар мен идентификаторлар беріледі.
Тегтерде <label> белгісі бар <span class="req">*</span> - бұл өрістің қажет екенін білдіреді (қажет болса, осы критерийлерді жоюға болады).

JQuery қосылуда
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>В теге <form> атрибуттарды қосыңыз:
autocomplete="off" - автотолтыруды өшіреді және бетке қайта кірген кезде барлық енгізу өрістері нөлге қайтарылады
onsubmit="call()" - JavaScript оқиға шақыруы
Javascript жинау
<script type="text/javascript">
function call() {
var msg = $('#contactform).serialize();
$.ajax({
type: 'POST',
url: 'feedback_form.php', // өңдеушіге хабарласыңыз
data: msg,
success: function(data) { // сәтті болса, нәтижелерді div түрінде көрсетіңіз "results"
$('#contactform).remove(); // жібергеннен кейін пішінді жасырыңыз
$('#results').html(data); // орнына сәттілік туралы хабарды көрсетіңіз
},
error: function(xhr, str){ // қате сәйкес хабарды көрсетеді
alert(' Қате орын алды: ' + xhr.responseCode);
}
});
}
</script>Содан кейін деп аталатын бөлек файл жасаңыз “feedback_form” - хатты жіберуге және өңдеуге жауапты болады.
<?php
if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && !empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') // асинхронияны тексеру
{
if (isset($_POST["name"]) && isset($_POST["email"]) )
{
if ($_POST['name'] == '')
{
echo 'Аты өрісі толтырылмаған';
return; // қажетті өрістерді тексеру
}
if ($_POST['email'] == '')
{
echo 'Электрондық пошта өрісі толтырылмаған';
return;
}
$name = $_POST['name'];
$email = $_POST['email'];
mail("redline2307@yandex.ru", "Сайттан өтініш", "Аты: ".$name. "\nE-mail: ".$email ,"From: redline2307@yandex.ru \r\n"); // Мұнда біз өтінішті пошта арқылы жібереміз. Екі мекенжайды да өзгертуді ұмытпаңыз
echo ' Өтінім жіберілді!';
return; // пайдаланушыға хабарды қайтару
}
}
?>Хабарлама жіберілгеннен кейін өтінімдер көрсетілген талаптарға сәйкес электрондық пошта арқылы жіберіледі.


Пішінді қолмен жасау туралы егжей-тегжейлі мақалаға сілтемеТек кері байланыс пішінін құру үшін код жазудың қолмен әдісін пайдалану мүлдем ұсынылмайды. Жақтауды жасау, оны жобалау және өңдеушіні қосу - мұның бәрі ғана емес. Сізге салқын және әдемі пішін қажет болса, болашақта сізге қажет болады:
- Серверге жүктемені азайту және қажетсіз бетті қайта жүктеу немесе қайта бағыттау арқылы пайдаланушыны адастырмау үшін асинхронды жіберу (бетті қайта жүктеусіз жіберу);
- Жіберілген пішінді жасыру жолын конфигурациялау;
- Сәттілік/сәтсіздік туралы хабарларды көрсету;
- Өрісті тексеру, өріс маскалары;
- CRM-мен интеграция;
- Мақсат жетістіктерін метрикаға жіберу және captcha орнату.
Бірақ мұның барлығы біздің пішін дизайнерімізде бірнеше рет басу арқылы жасалады. Интуитивті интерфейсті қолдана отырып, сіз кез келген пішінді дерлік жинай аласыз.
Қызметті пайдалану сізге кең мүмкіндіктер береді. Атап айтқанда:
Сүйреп апару функциясы бар өріс құрастырушы;
Дизайн параметрлері;
Топтарды құру және қол жеткізу құқықтарын тағайындау;
Бейне виджеті;
Арнаулы CSS;
Электрондық пошта және жедел хабаршылар арқылы хабарландырулар;
Ішкі CRM;
Сыртқы интеграциялар;
Captcha пайдалану.
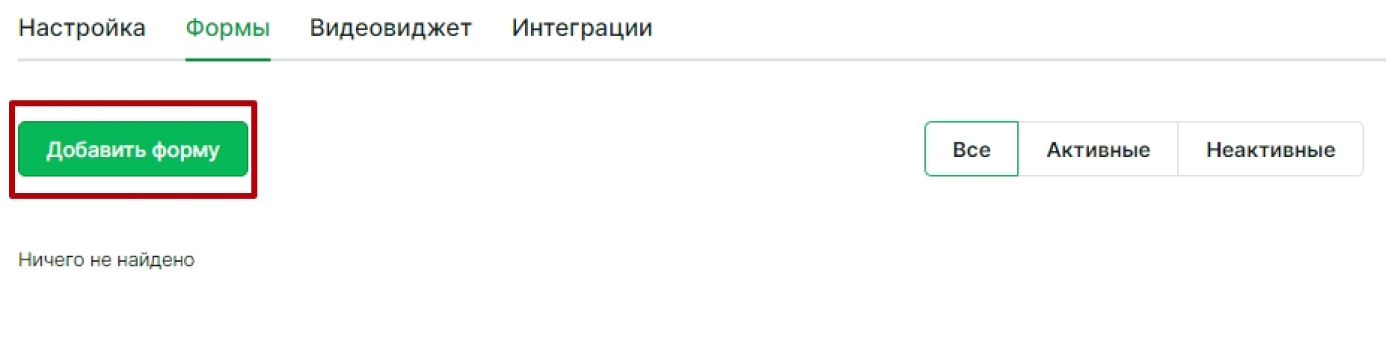
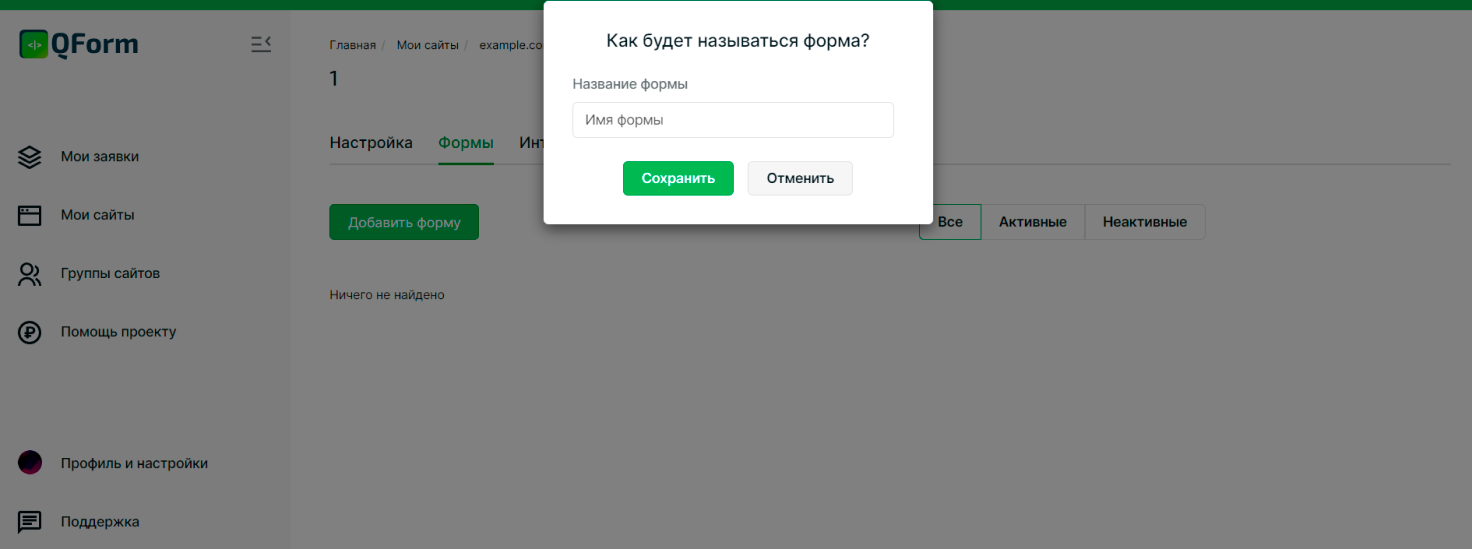
QForm-де кері байланыс формасын құру және оны сайтқа енгізу процесін сипаттайық.

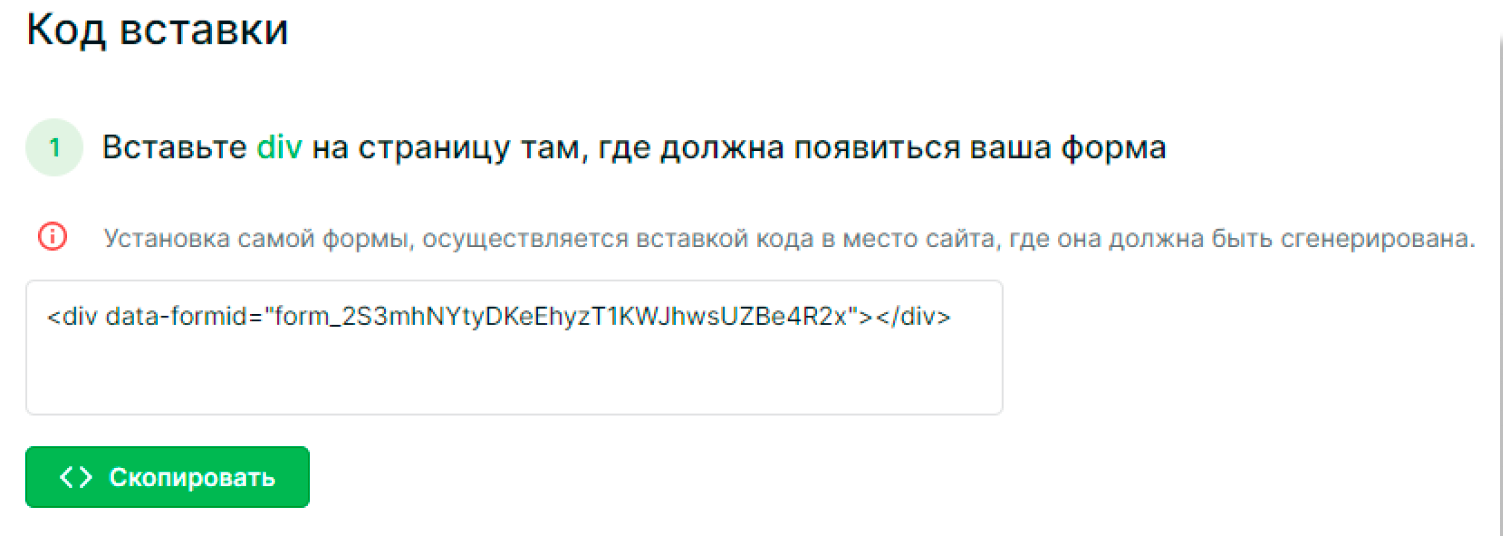
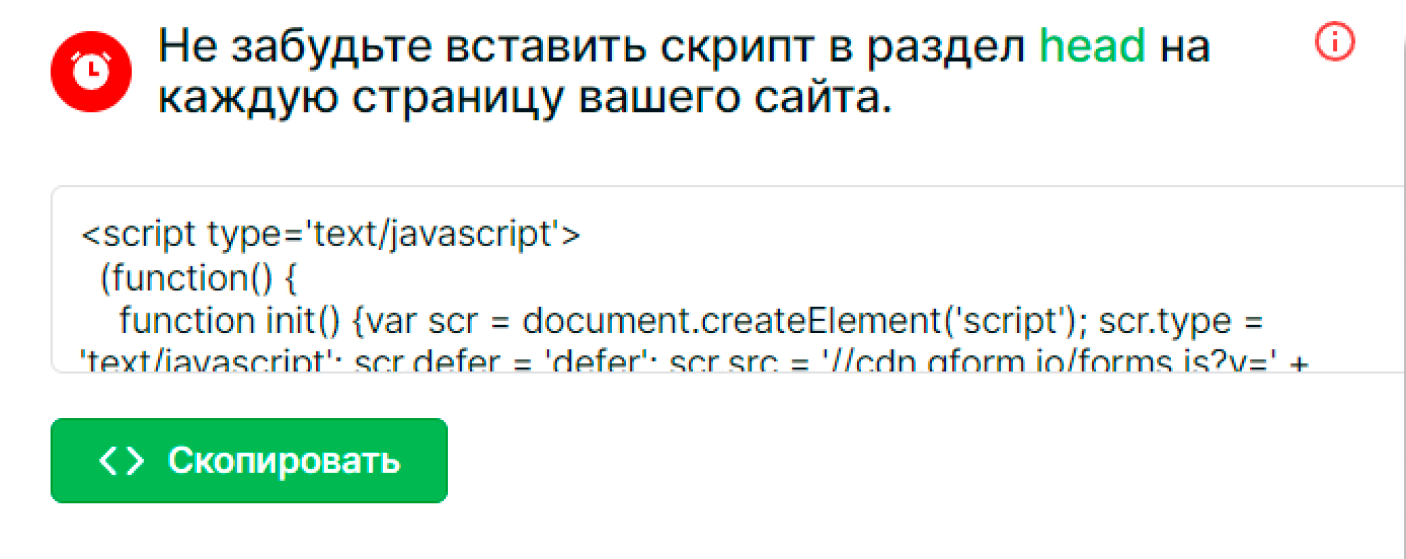
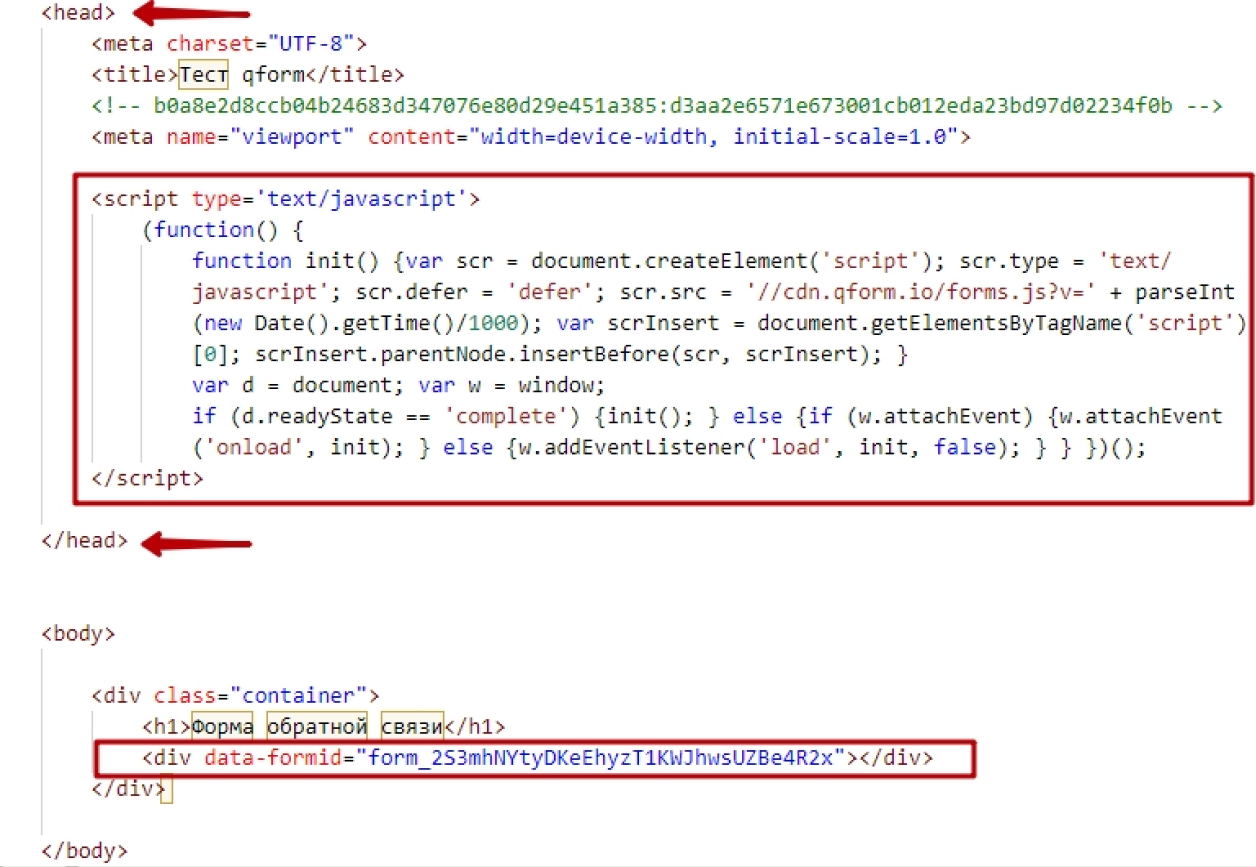
QForm пішінін веб-сайтқа кірістіру






Сценарийді бөлімге қойыңыз<head>
