Сайтқа арналған бейне
Бейне мазмұны үшін — келешек. Бұл тауарлар мен қызметтерді ілгерілетудің тиімді әдісі, сондай-ақ сайтқа трафиктің қуатты көзі. Аудиторияңызды кеңейту, олардың сенімін арттыру және сатуды арттыру үшін бейне пішімін толық пайдаланыңыз.
Біріншіден, бейненің веб-сайтқа не үшін қажет екенін қарастырайық. Қазір технология дамыған заманда көп адамдар оқығаннан гөрі қарап, тыңдағанды жөн көреді, жақсы ма, жаман ба оны біз шешпейміз, сайтқа видео жариялау сіздің қолыңыздан келеді. Сіз сайтқа кірушілерге бейнехабарламалар түсіре аласыз, өнімдеріңізді айтып, көрсете аласыз, бейне сабақтар немесе әртүрлі демонстрациялар өткізе аласыз, сонымен қатар сайттың тақырыбына қатысты бейнелерді орналастыра аласыз.
Жоғары сапалы бейне маркетинг — бизнес туралы бейне ғана емес. Бұл келесі мәселелерді шешетін кешенді стратегия:
- Тауарларды көрсету, "тірі" сипаттамасы бар көрнекі витрина жасау.
- Жақындық әсерін жасау арқылы тұтынушылардың адалдығын арттыру — Бейнежазбадан таныс компания өкілдері бет-жүзі жоқ бейтаныс адамдардан гөрі“өзіміздің біріміз”болатын көрінеді.
- Көрермендердің қойылыммен жақыннан танысуы — өнім "шошқа" емес, таныс және түсінікті болады.
- Бейне нұсқаулар тек өнімге ғана емес, өндірушіге де назар аударады: адам бейтаныс сатушыға қарағанда, оған пайдалы ақпарат бергендерге көбірек жүгінеді.
- Күшті жақтарын көрсету мүмкіндігі арқылы компанияның оң имиджін жасау (компания туралы жарнамалық бейнелер оны пайдалы жағынан көрсетуге мүмкіндік береді“тікелей эфирде” — бұл мәтіннен гөрі көбірек сенім ұялатады. ұқсас мазмұндағы).li>
- Ақпараттық жарнамалар тіпті ештеңе сатып алғысы келмейтіндер арасында да танымал (бірақ олар қызықты контент үшін брендке риза болады және оны жағымды жағынан есте сақтайды).
Бүгінде пайдаланушылар мәтіндерді оқып қана қоймай, әртүрлі графикалық элементтерді, әртүрлі интерактивті гаджеттерді көргісі келеді, сонымен қатар тікелей сайтта бейнелерді көргісі келеді. Көптеген жағдайларда бұл пайдаланушыға қосымша ыңғайлылық жасайды (мысалы, ол бейне нұсқауды көре алатын кезде) немесе жай ғана оның сайтта болуын қызықтырақ етеді.
Қандай болса да, ол сабақ немесе нұсқаулар бар пайдалы бейне, жобаланған өнімнің демонстрациялық бейнесі немесе пайдаланушының бос уақытын жақсарту үшін қызықты бейне болсын, ерте ме, кеш пе, бұл бейнені енгізу қажеттілігі туындайды. веб-бетке. </p >
Мұны орындаудың бірнеше жолы бар. Бүгін біз бұл тапсырманы жеңуге көмектесетін 4 түрлі жолды қарастырамыз.
Біз қарастыратын бірінші әдіс – Бұл бейнехостинг сайтынан (Youtube, RuTube, Vimeo) бейне кірістіру.
Youtube - ең қауіпсіз қызмет. Минустардың – 15 минуттан ұзақ бейнелерді жүктеп салуға болмайды, бейнеге дейін жарнамалау (бейнеңіз танымал болса).
Ұзын бейне жариялау қажет болса, RuTube пайдалы болады. Минустардың – жүктеуден кейінгі қорқынышты сапа, жағымсыз ойнатқыш және бейнеге дейінгі жарнама.
Vimeo Ресейде өте танымал емес, бірақ қызмет өте ыңғайлы және қарапайым. Жарнама жоқ, қауіпсіздікке өте мұқият. Бірақ кемшіліктері де бар, олардың бірі өте маңызды – Бейнені жүктеу өте баяу, екі кезеңде. Және екі кезең де 3 сағатқа дейін созылуы мүмкін.
Екінші әдіс– ойнатқыш сценарийін пайдаланып бейне кірістіру. Біріншіден, ойнатқыш файлдары жүктеліп, бейне файлдар орналасқан қалтаға орналастырылады. Содан кейін ойнатқыш сценарийі қосылады және сайтқа енгізілетін код жазылады. Бұл әдістің кемшілігі хостингте бос орынның тұтынылуы болады, өйткені файлды толығымен жүктеп салу қажет және бейнені бір уақытта көп келушілер көрген кезде жүктеледі.
Үшінші әдіс – html коды арқылы кірістіру. Веб-беттерге бейне мазмұнын қосу мүмкіндігі“бейне”элементі арқылы орындалады. Бейне файл сіздің серверіңізде сақталуы керек, оған html құжатындағы жол кодта көрсетіледі. Бұл әдістің кемшілігі - код кейбір ескі құрылғыларда дұрыс жұмыс істемейді. Ол үшін файлды түрлендіру және кодқа өзгертулер енгізу керек. Html5 тегтерін түсінбейтін ескі браузерлерге қатысты тағы бір жағдай. Егер тег браузерге бейтаныс болса, ол жай ғана оны елемейді, бірақ белгісіз элемент ішіндегі мазмұнды елемейді.
Төртінші жол – үшінші тарап қызметтерін пайдалану. QForm бейне виджетін пайдаланып бейнелерді қосу мүмкіндігіне ие. Сізге тек файл үшін қажетті параметрлерді (дисплей түрі, іске қосу уақыты, аналитикалық жүйелер, CTA түймесі) жасау керек. Әрі қарай беттің негізгі бөлігіне орналастыру қажет ендіру коды жасалады.
Әр әдісті толығырақ қарастырайық
Бейне хостинг арқылы кірістіру
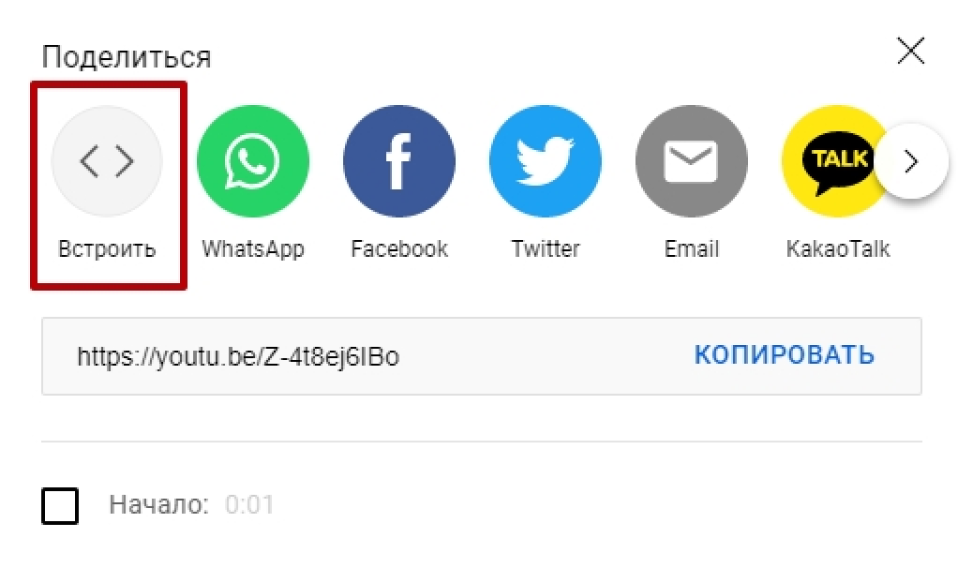
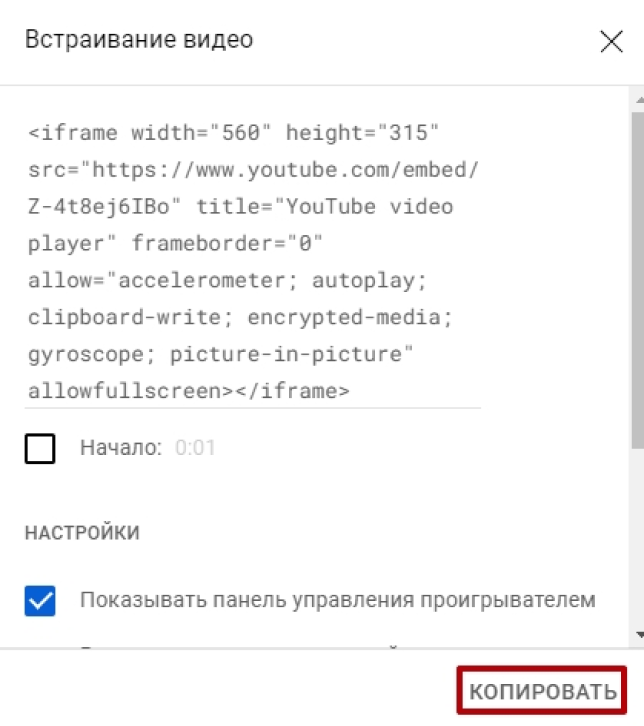
Бейнені кез келген бейнехостинг сайтына жүктеп салғаннан кейін бейнені веб-сайтыңызға ендіру үшін бейнеңіздің HTML кодын алуға болады. Мысалы, YouTube бейнехостингінде бейненің HTML кодын алу келесідей көрінеді


Ойнатқыш арқылы кірістіру
Қазір веб-сайтқа бейнелерді ендіруге болатын көптеген тегін ойыншылар бар. Flowplayer ойнатқышын қолданайық. Бұл веб-сайт иелері үшін арнайы жасалған вебке арналған тегін бейне ойнатқыш.
Ең алдымен сценарийді басқа қосу керек.
<script type="text/javascript" src="flowplay/flowplayer-3.2.2.min.js"> </script>Енді файлымыздың негізгі бөлігіне өтіп, ойнатқыштың өзін ойнатылатын файлмен бірге орналастырайық. Мен оны тікелей сәйкес тақырыптың астына орналастырамын, алдымен оны ортасына туралайтын div тегіне орналастырамын.
<div align="center">
<a href="video/mult.mp4" style="display: block; width: 560px; height: 315px;" id="player"></a>
<script type="text/javascript">
flowplayer("player", "http://ваш сайт/путь/к/файлу/flowplay/flowplayer-3.2.2.swf",
{
клип: {
autoPlay: false,
autobuffering: true
}
});
</скрипт>
</div>Бұл жерде бейненің автоматты түрде басталуына жол бермейтін, бірақ оны жүктеуге мүмкіндік беретін параметрлер де бар. Бейненің автоматты түрде басталуын қаласаңыз, онда «flowplayer-3.2.2.swf»файл жолынан кейін үтірді алып тастап, жақшаны жауып, «; " (тырнақшасыз) және осыдан кейінгі және жабу тегіне дейінгі «/script»ның бәрі жойылды.
Бейнені HTML5 ішіне енгізу
Ол үшін негізгіге пайдаланушы браузері қолдау көрсетпеген жағдайда, бейнені бірден бірнеше пішімде беруге болатын бейне тегі пайдаланылады.
<video width="400" height="300" controls="controls">
<source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'>
/*Бейне тегін браузеріңіз қолдамайды. */
<a href="video/duel.mp4">Бейнені жүктеп алу</a>.
</video>Бейне тегінде басқару элементтері төлсипаты бейне ойнатқышының басқару элементтерінің пайда болуына жауап береді.
Ені және биіктік атрибуттары сәйкесінше бейнені ойнату аймағының енін және биіктігін көрсетеді.
Бастапқы тегте ойнатылатын файлдың жолы src атрибуты арқылы көрсетіледі.
Әрбір бастапқы элементте ендірілген файлдың MIME түрін және бейнені барлық браузерлерде ойнатуды қамтамасыз ету үшін кодектерді көрсететін тип атрибуты болады.
Көрсетілген форматтарды қарастырайық:
- ogg (.ogv, .ogx) – Firefox, Chrome және Opera жүйелерінде жұмыс істейді. MIME түрі: бейне/og;
- webm – Firefox, Chrome, Opera және Adobe Flash Player жүйелерінде жұмыс істейді;
- MIME-тип: video/webm;
- mpreg4 (mp4) – Safari және Chrome жүйелерінде жұмыс істейді. MIME түрі: бейне/mp4.
Біз сонымен қатар бейне файлды шолғыш қолдамаса, жүктеп алуға көмектесетін сілтемені қостық. Файлға апаратын жол <a> тег.
QForm жүйесінде бейне виджетін пайдалану
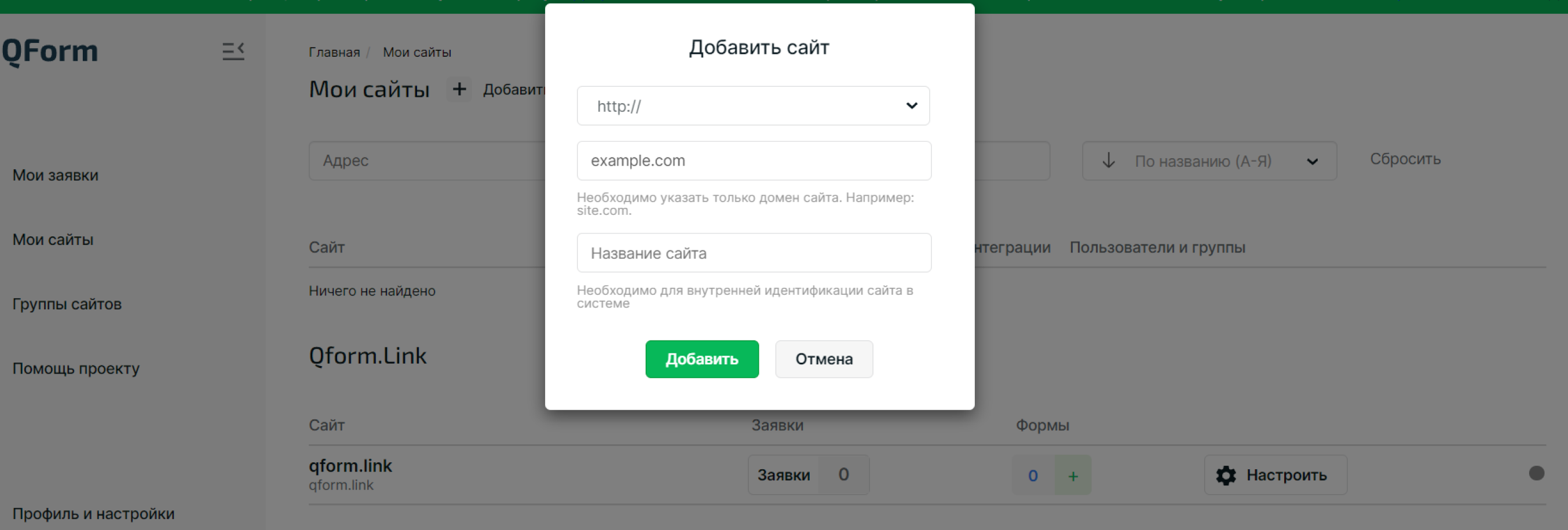
Бейне виджетімен жұмыс істеу үшін алдымен қызметке веб-сайтты қосу керек.

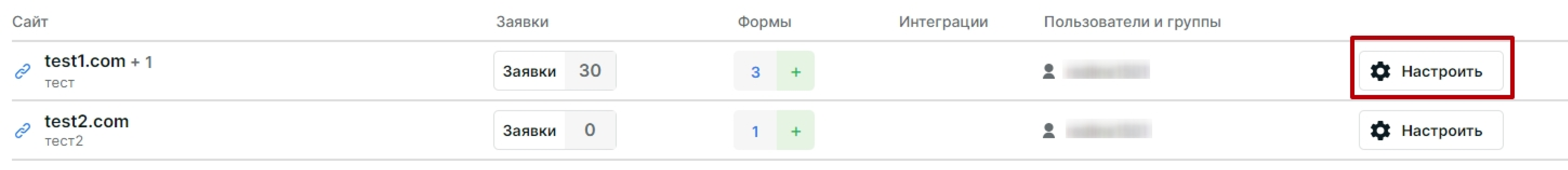
Одан кейін «Конфигурациялау» түймесі. сайтқа қарама-қарсы

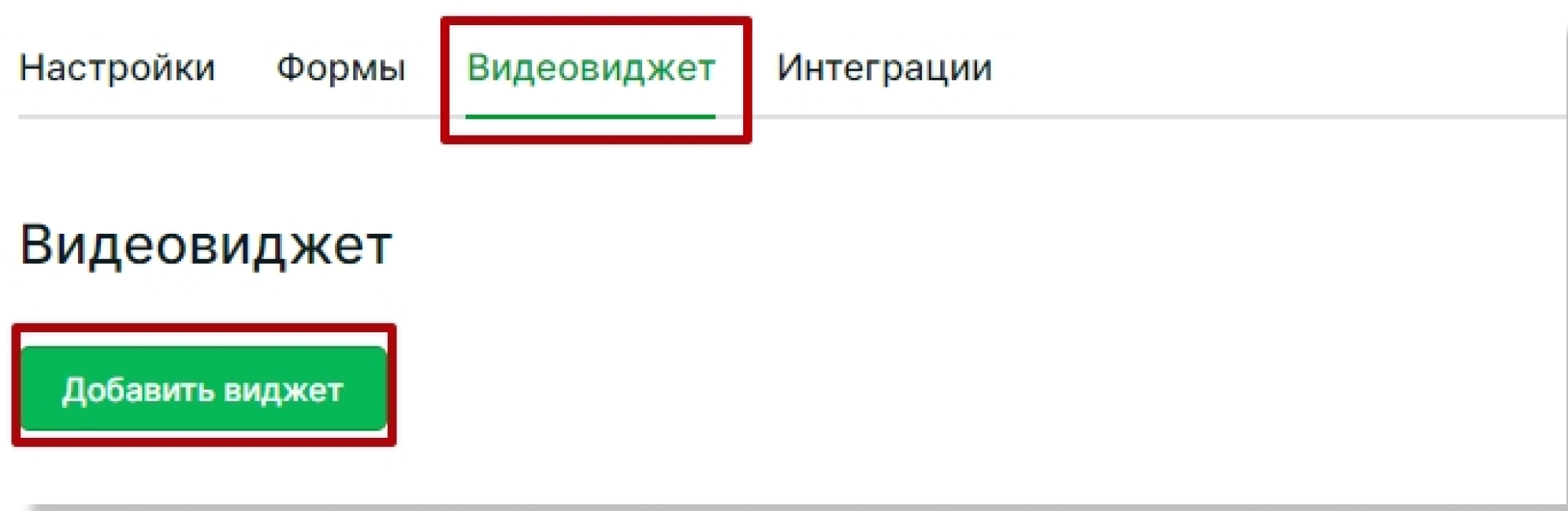
«Бейне виджет» қойындысына өтіп, «Виджет қосу»
түймесін басыңыз.

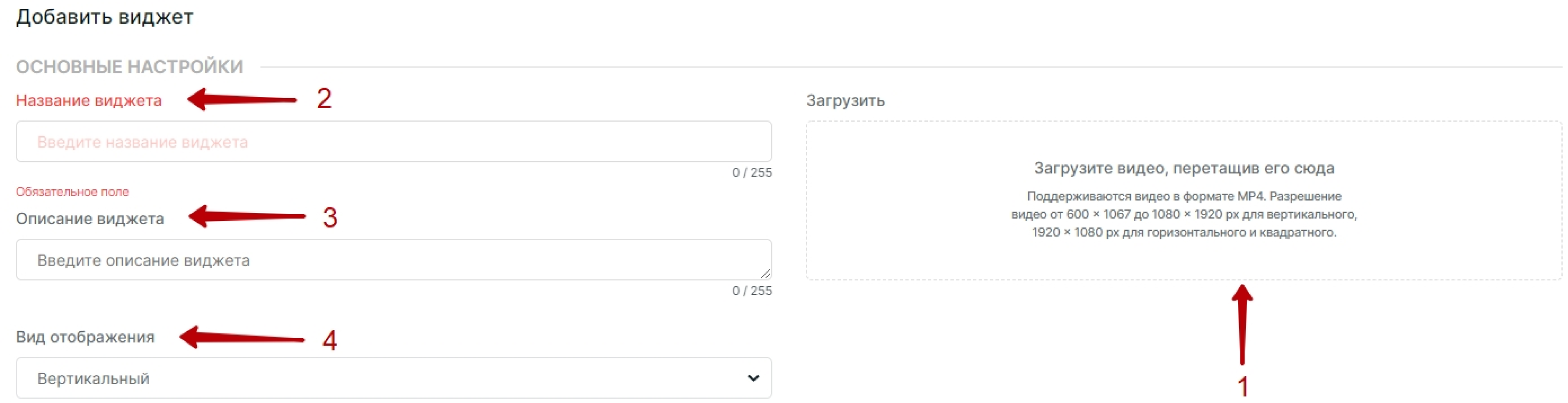
- Файлды жүктеп салу өрісіне сүйреп апарыңыз немесе компьютердегі файлды таңдау терезесін ашу үшін оны басыңыз. Қазіргі уақытта MP4 пішіміндегі және ұзақтығы 1 минуттан аспайтын бейнелерге ғана қолдау көрсетіледі.
- Жасалған виджеттер тізімінде пайда болатын бейненің атын көрсетіңіз.
- Виджет сипаттамасы – Бұл қосымша параметр және сізде ұқсас бейне атаулары болса және оларды қандай да бір жолмен ажырату қажет болса пайдалы.
- Сайтта виджетті көрсету түрлерінің бірін таңдаңыз:
- Беттің негізгі бөлігінде бейнені сайт бетінің кез келген жеріне тік немесе көлденең бағытта орналастыруға мүмкіндік береді. Осылайша сипаттаманың ортасына бейнені енгізу арқылы өнімді жарнамалай аласыз.
- Тік немесе дөңгелек миниатюрада. Бұл көріністе компания туралы қызметкерлердің бейнелерін немесе клиенттердің бейне шолуларын орналастыруға болады.

Кейін, қажет болса, бейнені іске қосу параметрлерін конфигурациялауға, CTA түймешігін қосуға және оған орындау шарттарын орнатуға және аналитикалық жүйелер үшін мақсаттарды қосуға болады.
Барлық параметрлер аяқталғанда, «Қосу» түймесін басыңыз.
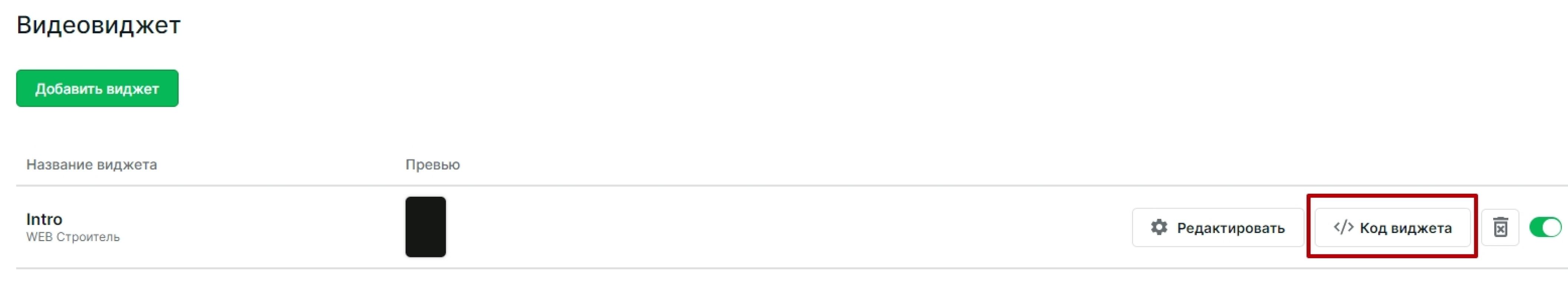
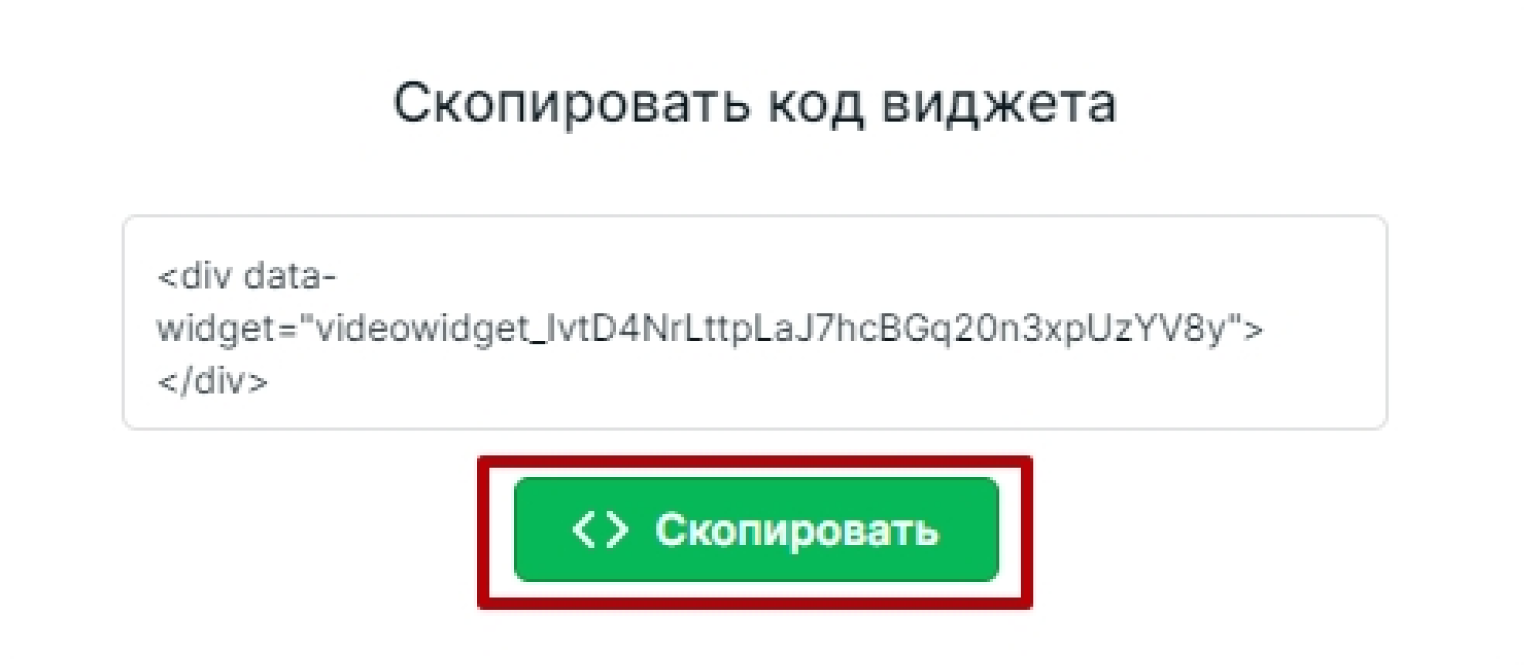
Жасалған виджет тізімде пайда болады. «Виджет коды» түймесін басыңыз, жасалған кодты көшіріп, оны <body> ішіндегі сайтқа қойыңыз; тег.


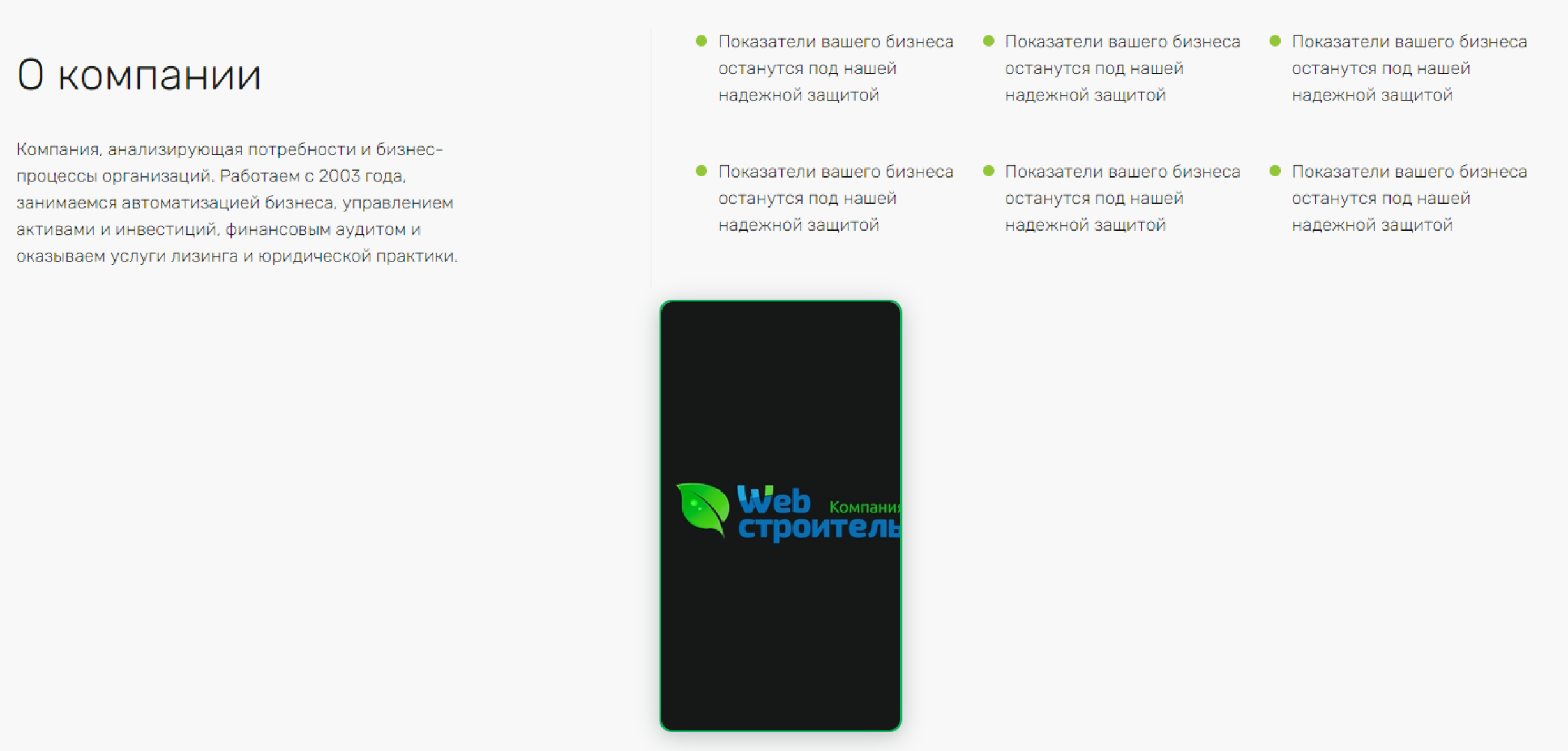
Нәтижесінде бейне таңдалған дисплей негізінде сайтта көрсетіледі.
Беттің негізгі бөлігінде


миниатюра